Design Metaphors for Web3 Wallets
Seedling
·
9 Mar 2022
Do you remember the first time you interacted with the crypto/web3 ecosystem?
It might have been transacting one of the popular cryptocurrencies either through a crypto exchange or using a crypto wallet. Or, if you joined the space in the past year, it might have been interacting with the DeFi protocols, NFTs or DAOs.
In terms of new user acquisition and adoption, crypto exchanges were performing much better due to their super-app approach—offering discoverability, trading, investing and tracking cryptocurrencies through a familiar user experience. On the other hand, hot/cold crypto wallets were being used by early tech adopters who believed in self-sovereignty.
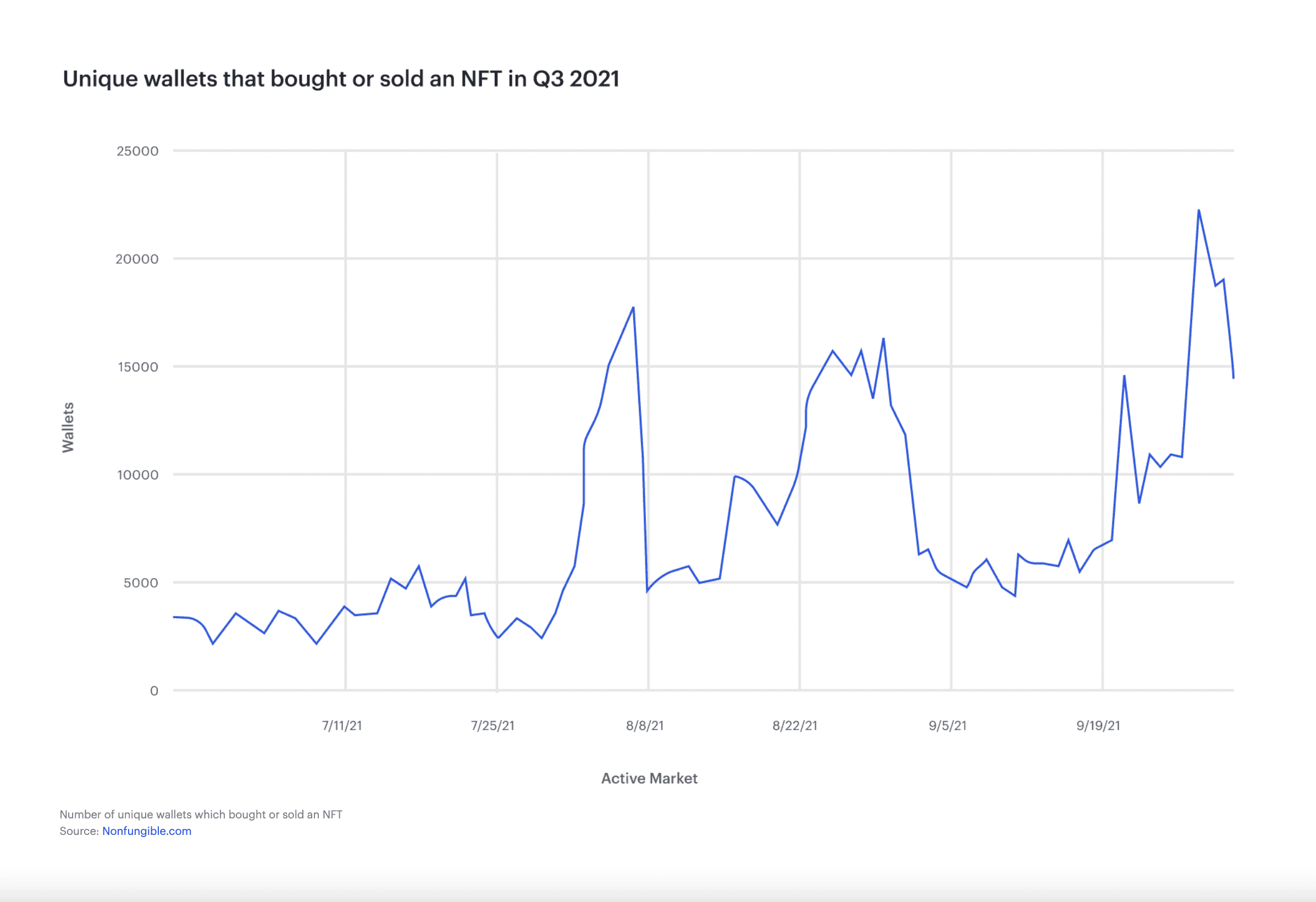
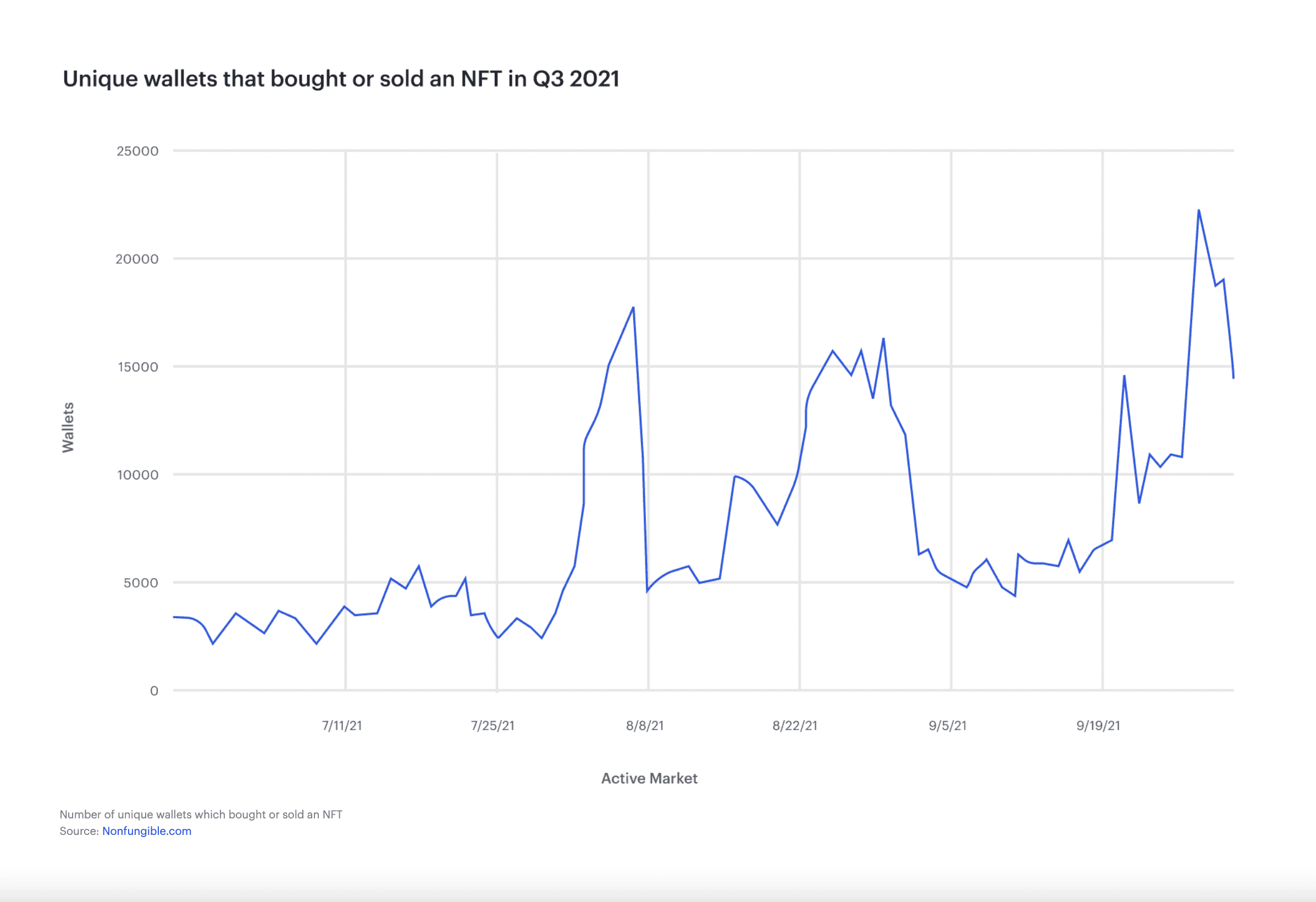
Since then, things have changed rapidly in the past year due to explosive growth in DApps (Decentralised Apps), DeFi (Decentralised Finance), NFTs (Non-fungible Tokens) and DAOs (Decentralised Autonomous Organisations). These four trends are solely responsible for the emergence of a new expansive web ecosystem called web3, where creators/organizations can create, own and share value not through a centralised intermediary, but by using open protocols governed by crypto-economics.

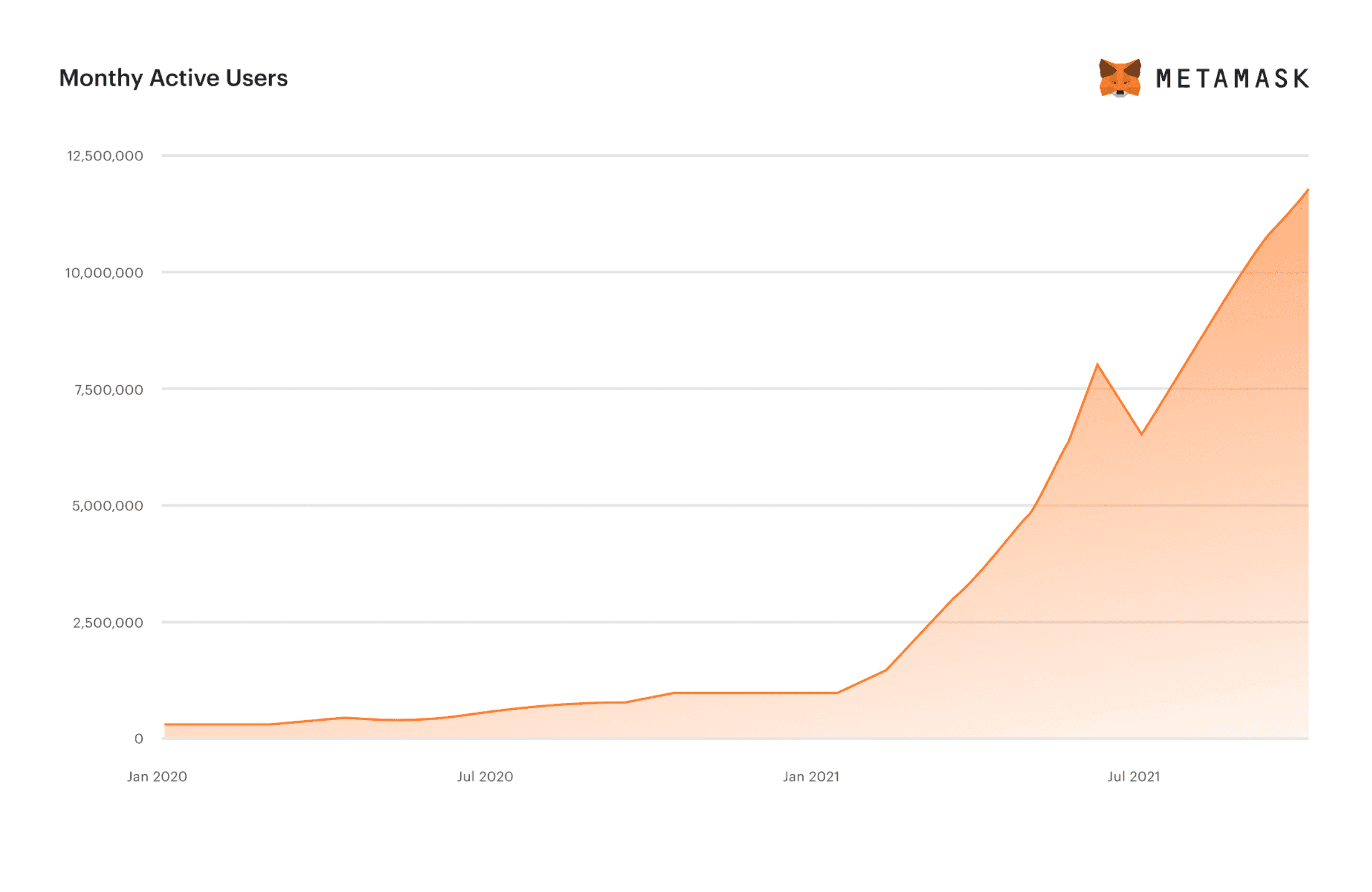
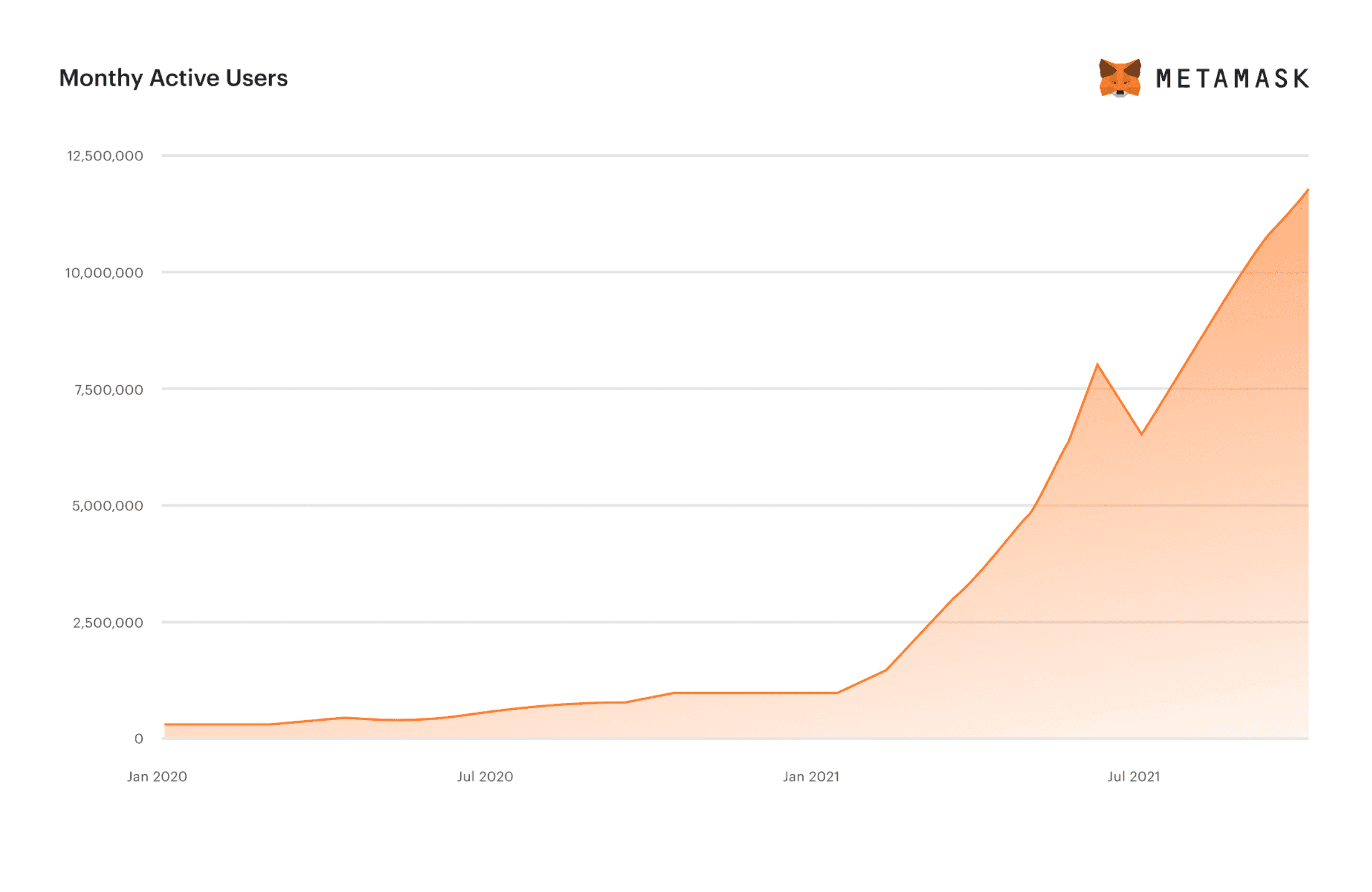
For interacting within the web3 ecosystem, the demand for hot/cold crypto wallets has grown to an all-time high because of the built-in secure credential and asset management which made signing into dApps easier than ever. While the adoption has been rising rapidly every year, the user experience is overly complicated and is far from what people expect and are used to in web2 apps/platforms.

As Steve Jobs famously said,
"Design is not just what it looks like and feels like. Design is how it works."
Let's look at different design metaphors for web3 wallets.
Wallet
If we look at our wallets, what do we use them for?
We use it to store our IDs, cash (notes, coins & cards) and keys. That is exactly what current crypto wallets do i.e. credential and asset management. Managing both under a seamless user experience is what makes it complex to use.

To solve this design problem, Madhavan Malolan suggested a few ways in this write-up to decouple some of the core functionalities. He suggests separating signing-in and asset management by designing and building dedicated apps for respective processes.
I agree that this approach may help make onboarding easier for new users, but it becomes inconsistent with how wallets are evolving towards being a holistic identity system vs. just being limited to a system for storing and accessing a unique identifier for different contexts.
Danny Zuckerman in his write-up Identity as Information describes how a unique identifier in itself is necessary but of little or no value. He writes,
The common thread is: identity systems create the ability to reliably associate information with a unique identifier. An identity system is more reliable and useful when it is:
Dependable: available, fault-tolerant, tamper-resistant
Flexible: can handle more types of information
Accessible: can be used across more contexts, unifying rather than fragmenting information
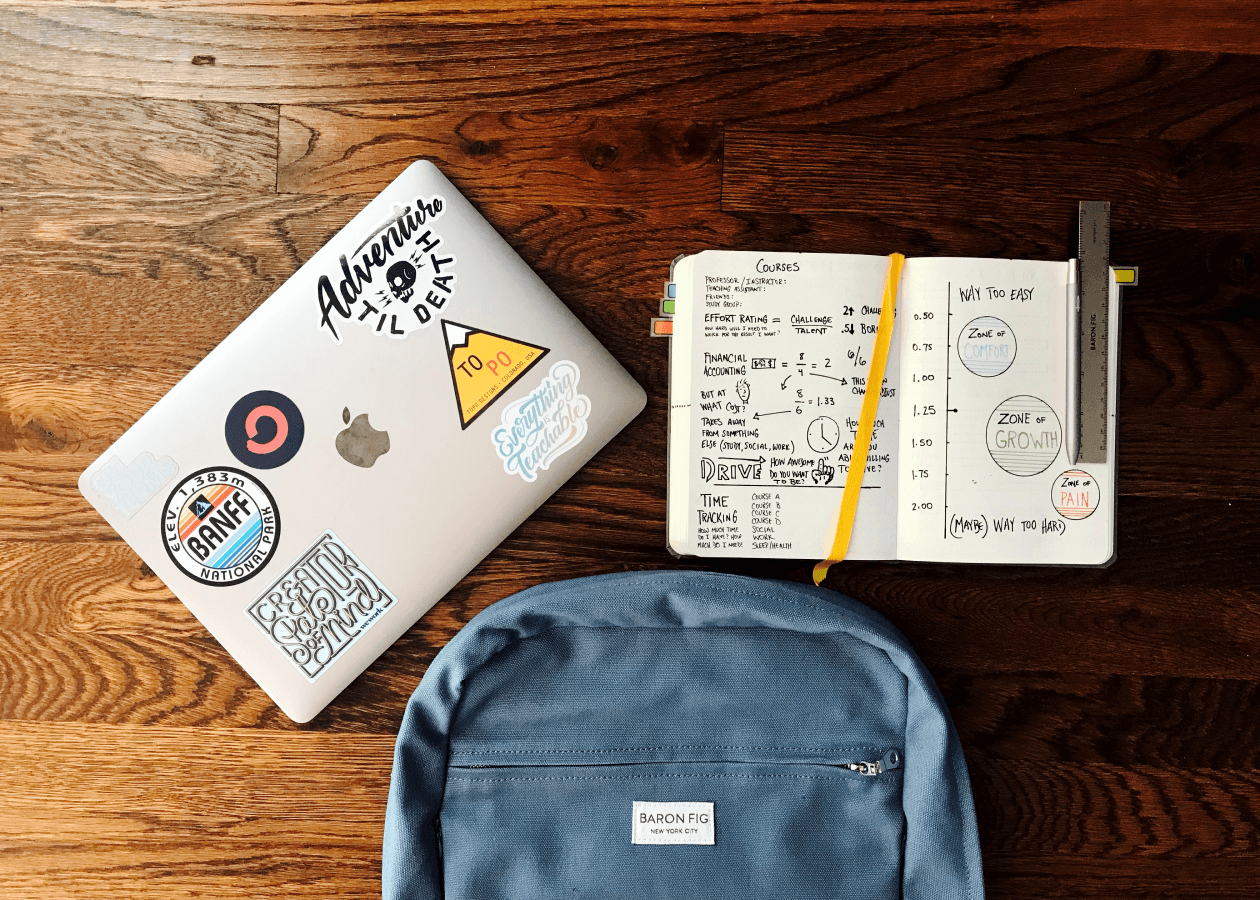
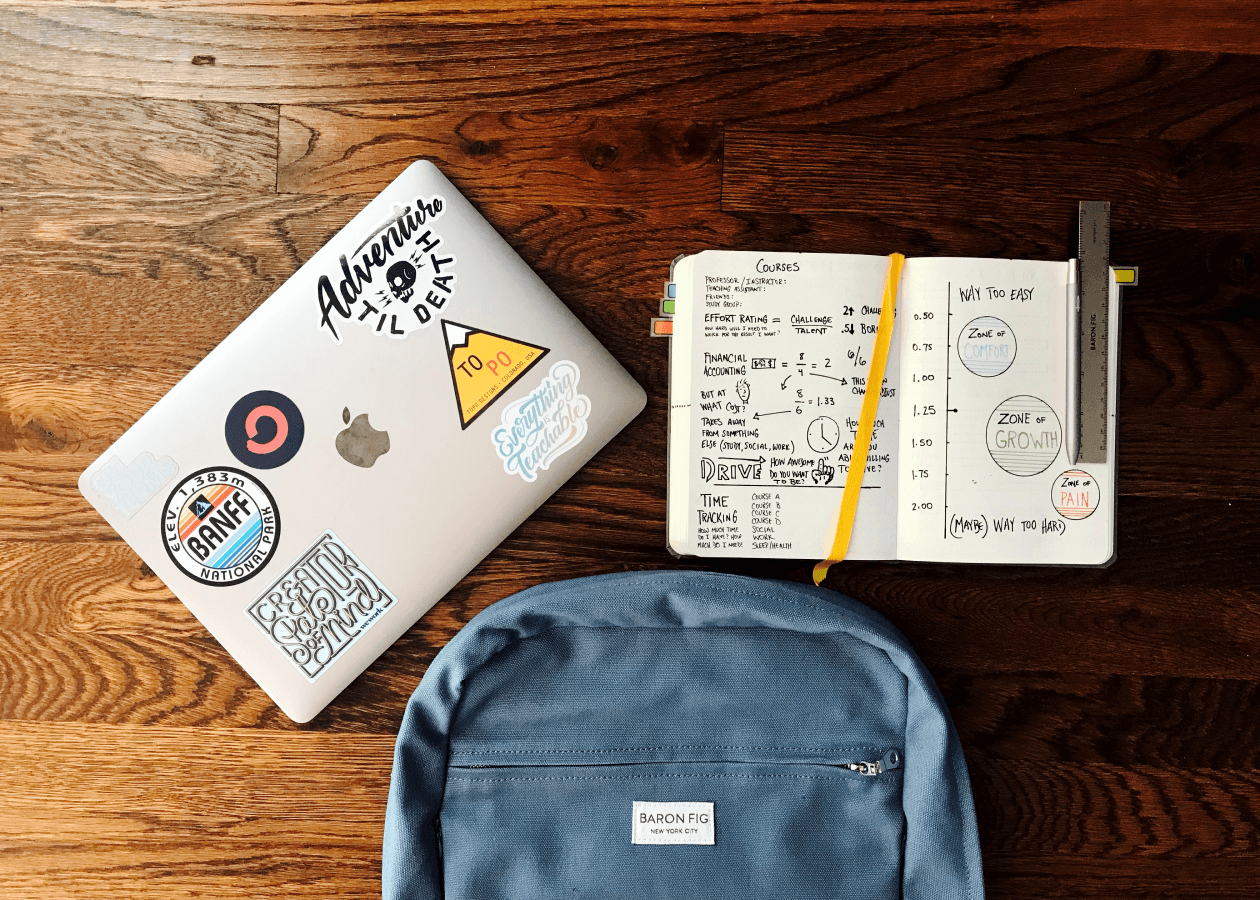
Backpack
Just like how wallets are used to store things that are unique and valuable to us, a backpack is a broader metaphor that can contain more things that could be an extension and expression of our digital identity.

I'm well aware that this metaphor cannot be associated directly with a digital interface through marketing, but what I think it does offer is to think differently of ways in which a wallet is not enough to express our online identity.
A backpack can contain
a wallet i.e. can offer functionalities of a crypto wallet
pins, patches or badges to signal unique tastes i.e. NFTs
play/work stuff i.e. on-chain contribution/reputation
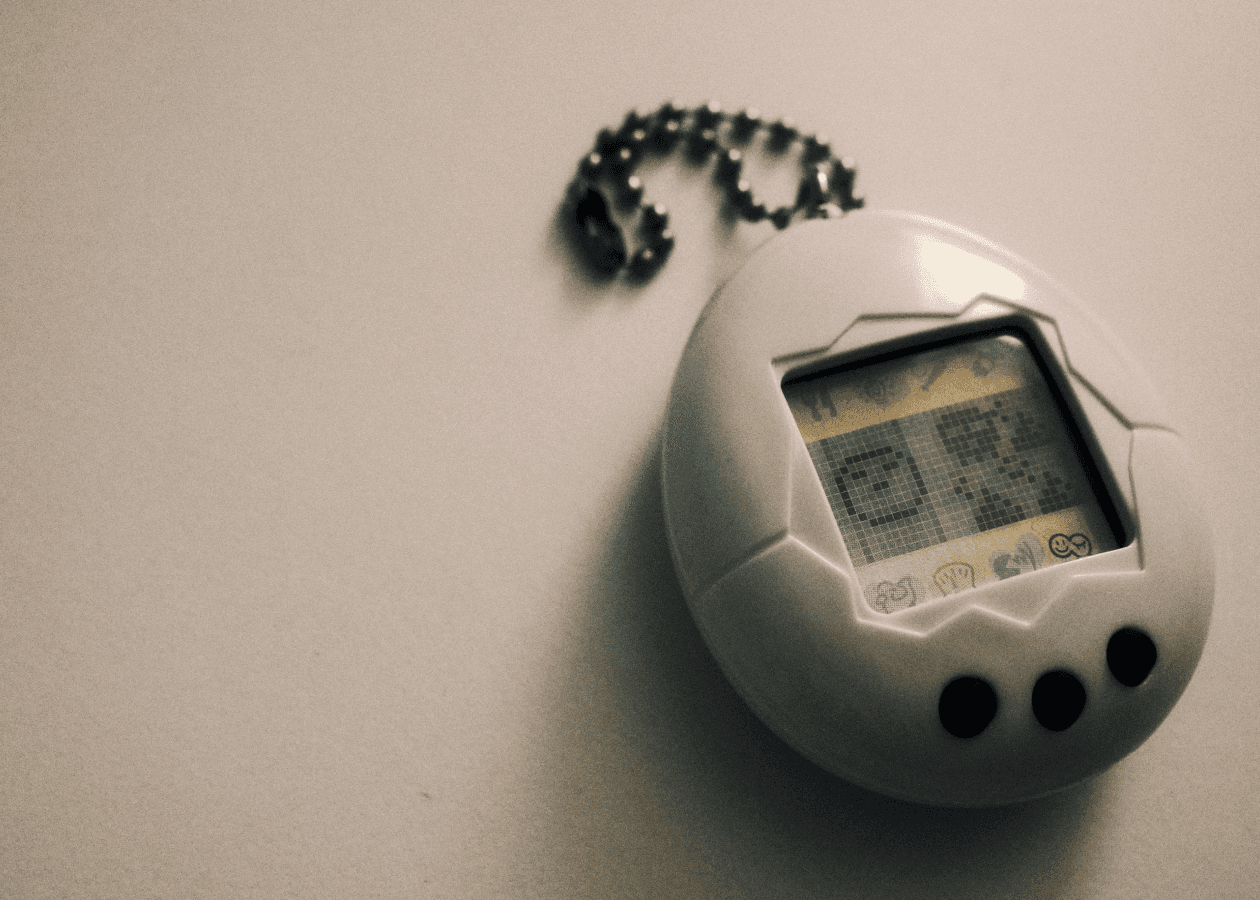
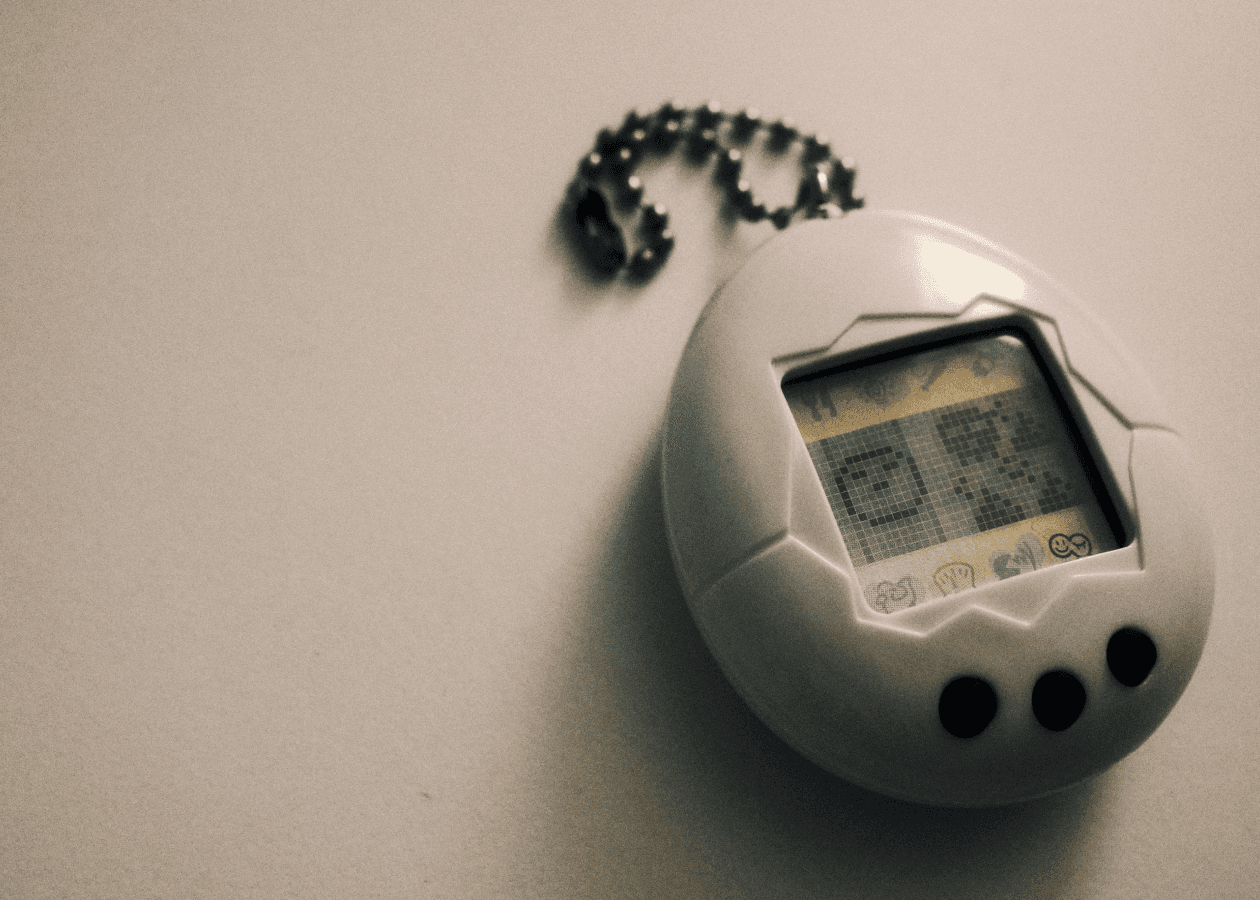
Tamagotchi
Tamagotchi is an egg-shaped digital toy that displays a virtual pet that was created in Japan by Akihiro Yokoi of WiZ and Aki Maita of Bandai. It was released by Bandai on November 23 1996, in Japan and on May 1 1997, in the rest of the world, quickly becoming one of the biggest toy fads of the late 1990s and the early 2000s.
It had a 32x16 pixel screen and three small buttons. The buttons were used to do simple functions like feeding your Tamagotchi, turning off the lights in its room, or playing a game with it.

Failing at these simple tasks leads to the gruesome death of your Tamagotchi.
Imagine if this digital pet was not a pet but an extension of our digital identity in the metaverse. This can bring in an inherent sense of custodianship, taste and reputation.
I think this particular metaphor has some deep insights for designing the wallets of the future which are not just limited to the present use cases but offer more ways to associate, own and extend our digital identity.
The above three design metaphors for crypto wallets do not offer a clear blueprint for how to design familiar and new experiences, but they do offer new ways of thinking about possible use cases that are going to be associated with it in the future.
Do you remember the first time you interacted with the crypto/web3 ecosystem?
It might have been transacting one of the popular cryptocurrencies either through a crypto exchange or using a crypto wallet. Or, if you joined the space in the past year, it might have been interacting with the DeFi protocols, NFTs or DAOs.
In terms of new user acquisition and adoption, crypto exchanges were performing much better due to their super-app approach—offering discoverability, trading, investing and tracking cryptocurrencies through a familiar user experience. On the other hand, hot/cold crypto wallets were being used by early tech adopters who believed in self-sovereignty.
Since then, things have changed rapidly in the past year due to explosive growth in DApps (Decentralised Apps), DeFi (Decentralised Finance), NFTs (Non-fungible Tokens) and DAOs (Decentralised Autonomous Organisations). These four trends are solely responsible for the emergence of a new expansive web ecosystem called web3, where creators/organizations can create, own and share value not through a centralised intermediary, but by using open protocols governed by crypto-economics.

For interacting within the web3 ecosystem, the demand for hot/cold crypto wallets has grown to an all-time high because of the built-in secure credential and asset management which made signing into dApps easier than ever. While the adoption has been rising rapidly every year, the user experience is overly complicated and is far from what people expect and are used to in web2 apps/platforms.

As Steve Jobs famously said,
"Design is not just what it looks like and feels like. Design is how it works."
Let's look at different design metaphors for web3 wallets.
Wallet
If we look at our wallets, what do we use them for?
We use it to store our IDs, cash (notes, coins & cards) and keys. That is exactly what current crypto wallets do i.e. credential and asset management. Managing both under a seamless user experience is what makes it complex to use.

To solve this design problem, Madhavan Malolan suggested a few ways in this write-up to decouple some of the core functionalities. He suggests separating signing-in and asset management by designing and building dedicated apps for respective processes.
I agree that this approach may help make onboarding easier for new users, but it becomes inconsistent with how wallets are evolving towards being a holistic identity system vs. just being limited to a system for storing and accessing a unique identifier for different contexts.
Danny Zuckerman in his write-up Identity as Information describes how a unique identifier in itself is necessary but of little or no value. He writes,
The common thread is: identity systems create the ability to reliably associate information with a unique identifier. An identity system is more reliable and useful when it is:
Dependable: available, fault-tolerant, tamper-resistant
Flexible: can handle more types of information
Accessible: can be used across more contexts, unifying rather than fragmenting information
Backpack
Just like how wallets are used to store things that are unique and valuable to us, a backpack is a broader metaphor that can contain more things that could be an extension and expression of our digital identity.

I'm well aware that this metaphor cannot be associated directly with a digital interface through marketing, but what I think it does offer is to think differently of ways in which a wallet is not enough to express our online identity.
A backpack can contain
a wallet i.e. can offer functionalities of a crypto wallet
pins, patches or badges to signal unique tastes i.e. NFTs
play/work stuff i.e. on-chain contribution/reputation
Tamagotchi
Tamagotchi is an egg-shaped digital toy that displays a virtual pet that was created in Japan by Akihiro Yokoi of WiZ and Aki Maita of Bandai. It was released by Bandai on November 23 1996, in Japan and on May 1 1997, in the rest of the world, quickly becoming one of the biggest toy fads of the late 1990s and the early 2000s.
It had a 32x16 pixel screen and three small buttons. The buttons were used to do simple functions like feeding your Tamagotchi, turning off the lights in its room, or playing a game with it.

Failing at these simple tasks leads to the gruesome death of your Tamagotchi.
Imagine if this digital pet was not a pet but an extension of our digital identity in the metaverse. This can bring in an inherent sense of custodianship, taste and reputation.
I think this particular metaphor has some deep insights for designing the wallets of the future which are not just limited to the present use cases but offer more ways to associate, own and extend our digital identity.
The above three design metaphors for crypto wallets do not offer a clear blueprint for how to design familiar and new experiences, but they do offer new ways of thinking about possible use cases that are going to be associated with it in the future.
© 2023 Prakhar Shivam · Currently based in India
Built with Framer · Typeset in Satoshi & Newsreader
© 2023 Prakhar Shivam · Currently based in India
Built with Framer · Typeset in Satoshi & Newsreader
© 2023 Prakhar Shivam · Currently based in India
Built with Framer · Typeset in Satoshi & Newsreader